
18/04/2024
Implementar UI Swagger com API Web
O que é Swagger?
Swagger é uma representação simples, mas poderosa, de sua API RESTful. Com o maior ecossistema de ferramentas de API do planeta, milhares de desenvolvedores oferecem suporte ao Swagger em quase todas as linguagens de programação e ambientes de implantação modernos.
- Forma padrão de serviço
- Todos entendem facilmente nosso código
- Fácil de testar
- Não há necessidade de escrever documento.
Nesse tutorial, vou utilizar o ASP.NET MVC C# para criar a WEB API. A versão do framework é a 4.8 e estou usando o MySQL Connector 8.3.0.
Sem mais delongas, vamos ao tutorial!!
Passo 1: Adicionando Swagger ao projeto de API da Web
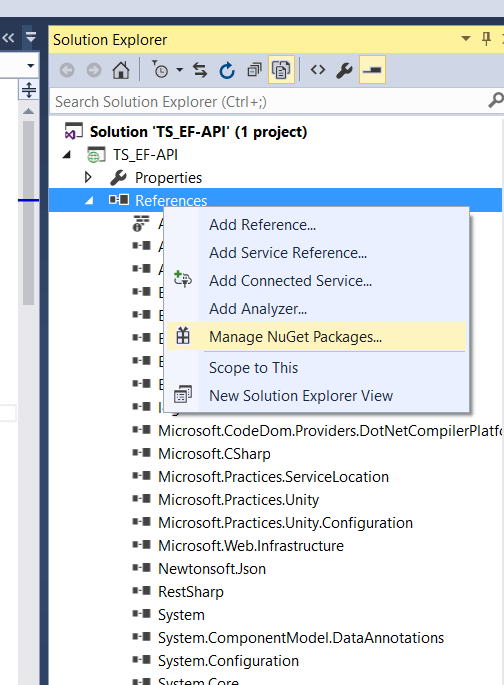
Para adicionar o Swagger à API Web, precisamos apenas instalar um projeto de código aberto chamado Swashbuckle via NuGet.

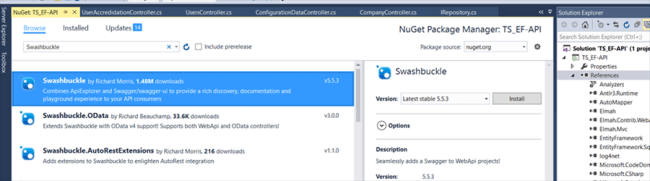
Passo 2: Instale o Swagger do NuGet.

Após a instalação, você pode ver swaggerconfig.cs na pasta app_start em seu respectivo projeto.
Passo 3: Visualize o Swaggerconfig.cs
Passo 4: Configurando o Swagger
No mínimo, precisamos desta linha para ativar o Swagger e a UI do Swagger.
Configuração Global.Configuração.EnableSwagger(c => c.SingleApiVersion( "Versão" , "Nome do Projeto" )).EnableSwaggerUi();
Passo 5: Agora, execute seu aplicativo API.
Passo 6: Basta digitar swagger após o serviço. Você obterá a UI do swagger com API de lista, incluindo tudo o que escrevemos em serviços.
exemplo - http://localhost:1025/swagger/ui/index
Passo 7: Basta clicar em uma API para visualizar os respectivos dados. Clique no botão "Experimentar" para ver o resultado.
- Basta clicar com o botão direito no seu projeto e ir em propriedades.
- Selecione a guia "build".
- Ative a opção "XML documentation file" conforme imagem abaixo
Passo 9: Em cada método das controllers do projeto agora você pode fazer comentários conforme mostra a imagem abaixo:
O comentário irá aparecer da seguinte forma no swagger:
Para motivo de informação, o swagger gera uma documentação em JSON que pode ser acessada no link http://localhost:1025/swagger/docs/v1
Seu projeto está pronto! É claro que tem várias outras configurações que podem ser feitas, dando uma pesquisada se encontra bastante coisas mas o básico para funcionar está aí!
Forte abraço!
Por Carlos Eduardo Sonego


Comentários