31/07/2025

Sua empresa busca mais colaboração, eficiência e segurança? O Google Workspace é a solução completa que integra ferramentas essenciais como Gmail, Drive, Meet, Chat, Docs, Sheets e muito mais, tudo em um só lugar.
Sabemos que migrar ou otimizar essas ferramentas pode parecer complexo, e é aí que entramos! Nossa equipe é especialista em implementação, configuração e otimização do Google Workspace para empresas de todos os tamanhos.
Com a nossa ajuda, sua empresa poderá:
Migrar sem dor de cabeça: Realizamos a transição dos seus e-mails e arquivos de forma segura e eficiente.
Colaborar de verdade: Capacitamos sua equipe a usar o Docs, Sheets e Slides em tempo real, impulsionando a produtividade.
Comunicar-se melhor: Otimize a comunicação interna com Google Chat e realize reuniões eficazes com Google Meet.
Trabalhar de qualquer lugar: Acesso seguro aos seus dados e ferramentas na nuvem, de qualquer dispositivo.
Personalizar e integrar: Criamos automações e conectamos o Workspace com outros sistemas que sua empresa já utiliza.
Ter suporte contínuo: Conte com nossa equipe para dúvidas, treinamentos e para explorar todo o potencial do Workspace.
Queremos que sua empresa aproveite ao máximo o que o Google Workspace tem a oferecer, transformando a maneira como vocês trabalham.
Pronto para revolucionar a produtividade da sua equipe?
Entre em contato conosco hoje mesmo para agendar uma conversa e descobrir como podemos ajudar a sua empresa a crescer com o Google Workspace!
#GoogleWorkspace #ProdutividadeEmpresarial #TransformaçãoDigital #Colaboração #Eficiência #Negócios #SoluçõesParaEmpresas #Tecnologia #GoogleCloud #Inovação #ConsultoriaGoogle
08/11/2024

Sua empresa merece um site profissional e moderno! Com a YOURCODE, você terá uma presença online forte e atrairá mais clientes em Santa Cruz do Sul-RS.
Por que escolher a YOURCODE?
- Sites sob medida: Desenvolvidos para atender às necessidades específicas do seu negócio.
- Otimização para SEO: Apareça nos primeiros resultados do Google e conquiste mais clientes.
- Design moderno e intuitivo: Uma experiência incrível para seus visitantes.
- Suporte técnico especializado: Conte com nossa equipe para tirar suas dúvidas.
Veja como o Laboratório Pasteur impulsionou suas vendas com o site e loja virtual desenvolvido pela YOURCODE: Veja o CASE DE SUCESSO clicando aqui.
Quer saber mais? Acesse nosso portfólio clicando aqui.
#santacruzdols #criacaodesites #desenvolvimentoweb #seo #marketingdigital #webdesign #riograndedosul #design #site #web #digital #online
Não perca mais tempo! Entre em contato conosco e solicite um orçamento:
Sua jornada digital começa agora!
08/11/2024

Está buscando uma forma de impulsionar seu negócio em Santiago-RS? Com a YOURCODE Soluções Web e Mobile, sua empresa ganha um site moderno, eficiente e totalmente personalizado.
Por que escolher a YOURCODE?
- Sites responsivos: Seu negócio sempre acessível, em qualquer dispositivo.
- Otimização para SEO: Apareça nos primeiros resultados do Google e atraia mais clientes.
- Design profissional: Uma identidade visual que reflete a sua marca.
- Suporte técnico: Conte com nossa equipe para resolver qualquer dúvida.
Confira o case de sucesso da CES-SANTIAGO em Santiago: Confira o projeto clicando aqui.
Quer saber mais sobre como podemos te ajudar? Acesse nosso portfólio: clicando aqui.
#santiagors #criacaodesites #desenvolvimentoweb #seo #marketingdigital #webdesign #riograndedosul #design #site #web #digital #online
Entre em contato e solicite um orçamento!
08/11/2024

A YOURCODE Soluções Web e Mobile, empresa especializada em desenvolvimento de sites e soluções digitais em Santa Maria-RS, oferece um serviço completo para empresas de todos os portes que desejam fortalecer sua presença online e alcançar novos clientes. Com uma equipe experiente e apaixonada por tecnologia, a YOURCODE garante a criação de sites personalizados, responsivos e otimizados para os mecanismos de busca, impulsionando sua marca e seus resultados.
Por que ter um site em Santa Maria-RS?
Em um mundo cada vez mais digital, ter um site profissional é fundamental para qualquer empresa que deseja se destacar no mercado. Um site bem feito funciona como um vitrine virtual para seu negócio, permitindo que você:
- Apresente seus produtos e serviços de forma clara e objetiva.
- Divulgue sua marca e seus valores para um público amplo.
- Aumente suas vendas e leads online.
- Fortaleça sua credibilidade e profissionalismo.
- Mantenha contato constante com seus clientes.
- Colabore para a fidelização de clientes.
A YOURCODE oferece soluções completas para criação de sites em Santa Maria-RS:
- Desenvolvimento de sites personalizados: Criamos sites sob medida para atender às necessidades específicas de cada cliente, utilizando as melhores tecnologias e ferramentas do mercado.
- Sites responsivos: Garantimos que seu site seja acessível e tenha uma ótima experiência de navegação em qualquer dispositivo, seja um computador, tablet ou smartphone.
- Otimização para SEO: Implementamos as melhores práticas de SEO para que seu site seja facilmente encontrado pelos mecanismos de busca, como Google e Bing.
- Design moderno e atraente: Criamos um design profissional e atraente que transmita a identidade visual da sua marca e encante seus visitantes.
- Conteúdo de qualidade: Produzimos conteúdo relevante e informativo para atrair e engajar seu público-alvo.
- Manutenção e suporte: Oferecemos serviços de manutenção e suporte para garantir que seu site esteja sempre atualizado e funcionando perfeitamente.
Com a YOURCODE, você tem a tranquilidade de saber que seu site está em boas mãos. Nossa equipe de especialistas está sempre à disposição para te auxiliar em todas as etapas do processo, desde o planejamento até a implementação e o monitoramento dos resultados.
Entre em contato conosco hoje mesmo e solicite um orçamento para criação de sites em Santa Maria-RS!
YOURCODE Soluções Web e Mobile
Telefone: (55) 99643-0504
E-mail: Santa Maria/RS
Website: https://yourcode.com.br/
Redes Sociais:
- https://www.facebook.com/yourcode
- https://www.instagram.com/yourcodeweb
- https://www.linkedin.com/company/yourcodeweb
A YOURCODE: Seu parceiro ideal para o sucesso online!
18/04/2024

O que é Swagger?
Swagger é uma representação simples, mas poderosa, de sua API RESTful. Com o maior ecossistema de ferramentas de API do planeta, milhares de desenvolvedores oferecem suporte ao Swagger em quase todas as linguagens de programação e ambientes de implantação modernos.
- Forma padrão de serviço
- Todos entendem facilmente nosso código
- Fácil de testar
- Não há necessidade de escrever documento.
Nesse tutorial, vou utilizar o ASP.NET MVC C# para criar a WEB API. A versão do framework é a 4.8 e estou usando o MySQL Connector 8.3.0.
Sem mais delongas, vamos ao tutorial!!
Passo 1: Adicionando Swagger ao projeto de API da Web
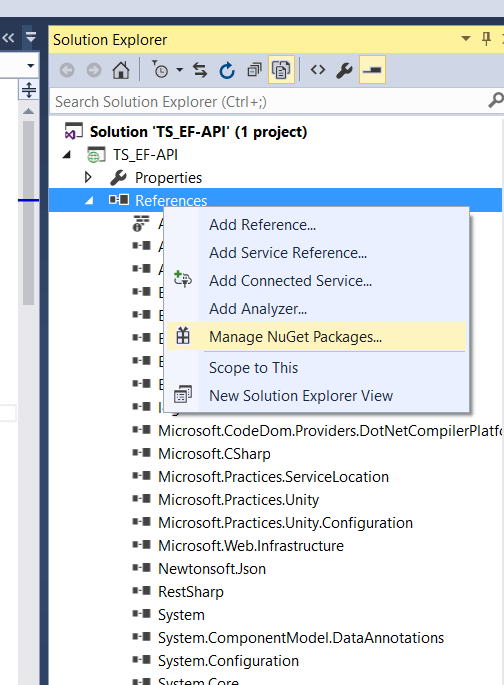
Para adicionar o Swagger à API Web, precisamos apenas instalar um projeto de código aberto chamado Swashbuckle via NuGet.

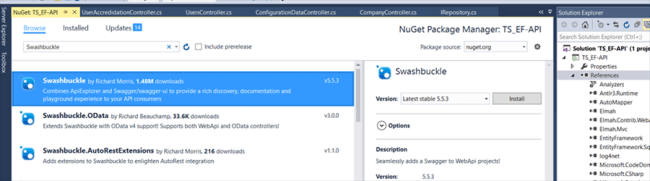
Passo 2: Instale o Swagger do NuGet.

Após a instalação, você pode ver swaggerconfig.cs na pasta app_start em seu respectivo projeto.
Passo 3: Visualize o Swaggerconfig.cs
Passo 4: Configurando o Swagger
No mínimo, precisamos desta linha para ativar o Swagger e a UI do Swagger.
Configuração Global.Configuração.EnableSwagger(c => c.SingleApiVersion( "Versão" , "Nome do Projeto" )).EnableSwaggerUi();
Passo 5: Agora, execute seu aplicativo API.
Passo 6: Basta digitar swagger após o serviço. Você obterá a UI do swagger com API de lista, incluindo tudo o que escrevemos em serviços.
exemplo - http://localhost:1025/swagger/ui/index
Passo 7: Basta clicar em uma API para visualizar os respectivos dados. Clique no botão "Experimentar" para ver o resultado.
- Basta clicar com o botão direito no seu projeto e ir em propriedades.
- Selecione a guia "build".
- Ative a opção "XML documentation file" conforme imagem abaixo
Passo 9: Em cada método das controllers do projeto agora você pode fazer comentários conforme mostra a imagem abaixo:
O comentário irá aparecer da seguinte forma no swagger:
Para motivo de informação, o swagger gera uma documentação em JSON que pode ser acessada no link http://localhost:1025/swagger/docs/v1
Seu projeto está pronto! É claro que tem várias outras configurações que podem ser feitas, dando uma pesquisada se encontra bastante coisas mas o básico para funcionar está aí!
Forte abraço!
Por Carlos Eduardo Sonego
17/04/2024

Nesse artigo vou ensinar a fazer upgrade do framework 4.5 para o 4.8.
Primeiro nas configurações do projeto altere o framework para o 4.8 conforme imagem abaixo:
Após a atualização, é preciso instalar via nuget as referências do MySQL 8.4.0.0 conforme imagem abaixo:
Ou rodar os comandos abaixo no package manager console:
Install-Package MySql.Data -version 8.4.0.0
Install-Package MySql.Data.EntityFramework -version 8.4.0.0
Install-Package MySql.Web -version 8.4.0.0
Caso já tenha instalado as referências, faça update com os comandos abaixo:
Update-Package MySql.Data -version 8.4.0.0
Update-Package MySql.Data.EntityFramework -version 8.4.0.0
Update-Package MySql.Web -version 8.4.0.0
Ao concluir os passos anteriores, é necessário fazer umas alterações no Web.config do projeto.
1º) Adicionar/substituir o assembly do mysql.data:
<dependentAssembly>
<assemblyIdentity name="MySql.Data" publicKeyToken="c5687fc88969c44d" culture="neutral" />
<bindingRedirect oldVersion="0.0.0.0-8.4.0.0" newVersion="8.4.0.0" />
</dependentAssembly>
2º) Adicionar/substituir a tag do entityframework:
<entityFramework>
<defaultConnectionFactory type="MySql.Data.Entity.MySqlConnectionFactory, MySql.Data.Entity.EF6" />
<providers>
<provider invariantName="MySql.Data.MySqlClient" type="MySql.Data.MySqlClient.MySqlProviderServices, MySql.Data.EntityFramework, Version=8.4.0.0, Culture=neutral, PublicKeyToken=c5687fc88969c44d">
</provider>
</providers>
</entityFramework>
3º) Adicionar/substituir a tag system.data:
<system.data>
<DbProviderFactories>
<remove invariant="MySql.Data.MySqlClient" />
<add name="MySQL Data Provider" invariant="MySql.Data.MySqlClient" description=".Net Framework Data Provider for MySQL" type="MySql.Data.MySqlClient.MySqlClientFactory, MySql.Data, Version=8.4.0.0, Culture=neutral, PublicKeyToken=c5687fc88969c44d" />
</DbProviderFactories>
</system.data>OBS: Não temo certeza (não conseguimos!) mas campos do tipo tinyblob não funciona no mysql 8. Em alguns projetos tivemos vários problemas com ele e resolvemos trocar.
Espero que possa ajudar alguém pois eu sofri bastante para chegar nessa configuração!
Forte abraço!!
Por Carlos Eduardo Sonego